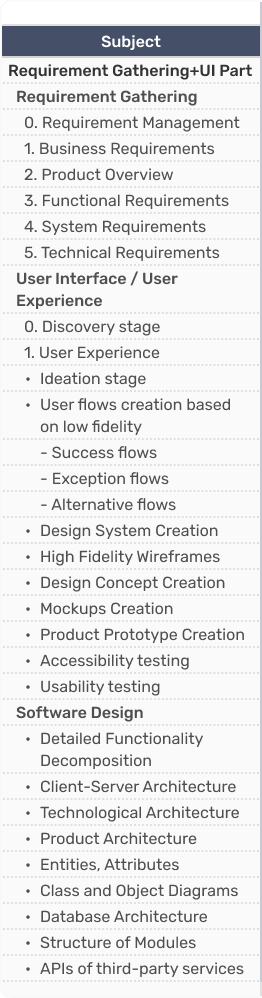
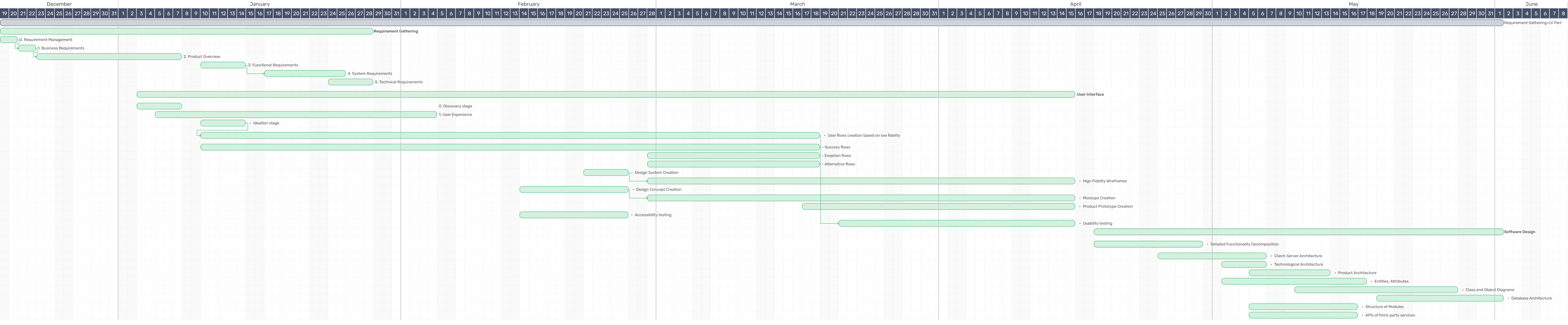
Software Design
Inadequate processing and planning of architecture, server infrastructure, and other aspects at this step will significantly weaken the scalability and maintainability of the software, which will lead to revisions in the future, spending more time and money than necessary.
That is why we cover all the required elements for this stage: