Wireframes are a key part of the UI/UX design process for software development. Visualizing the project and eliminating any imperfections or oversights before coding can help a lot in managing risks and avoiding costly mistakes during development.
What Are Wireframes?
Essentially, wireframes show the ins and outs of your future product. How it looks, how it works, what’s the logic behind every function, and then some more. It’s a way to draw the red lines and develop the project within them. Easy to test and adapt, wireframes allow determining either the rough outlines of the product’s user interface and user experience or sometimes even the final look of the software.
Based on fidelity, each type of wireframe can positively affect the whole Product Design process. And even if the final project differs from the initial designs, you will still have the carcass guidelines that can point your team in the right direction.
Higher fidelity means more details (design, colors, content, etc.), and vice versa. Increasing the fidelity step by step is a great way to end up with a clickable software prototype and a refined view of how the product should look and work.
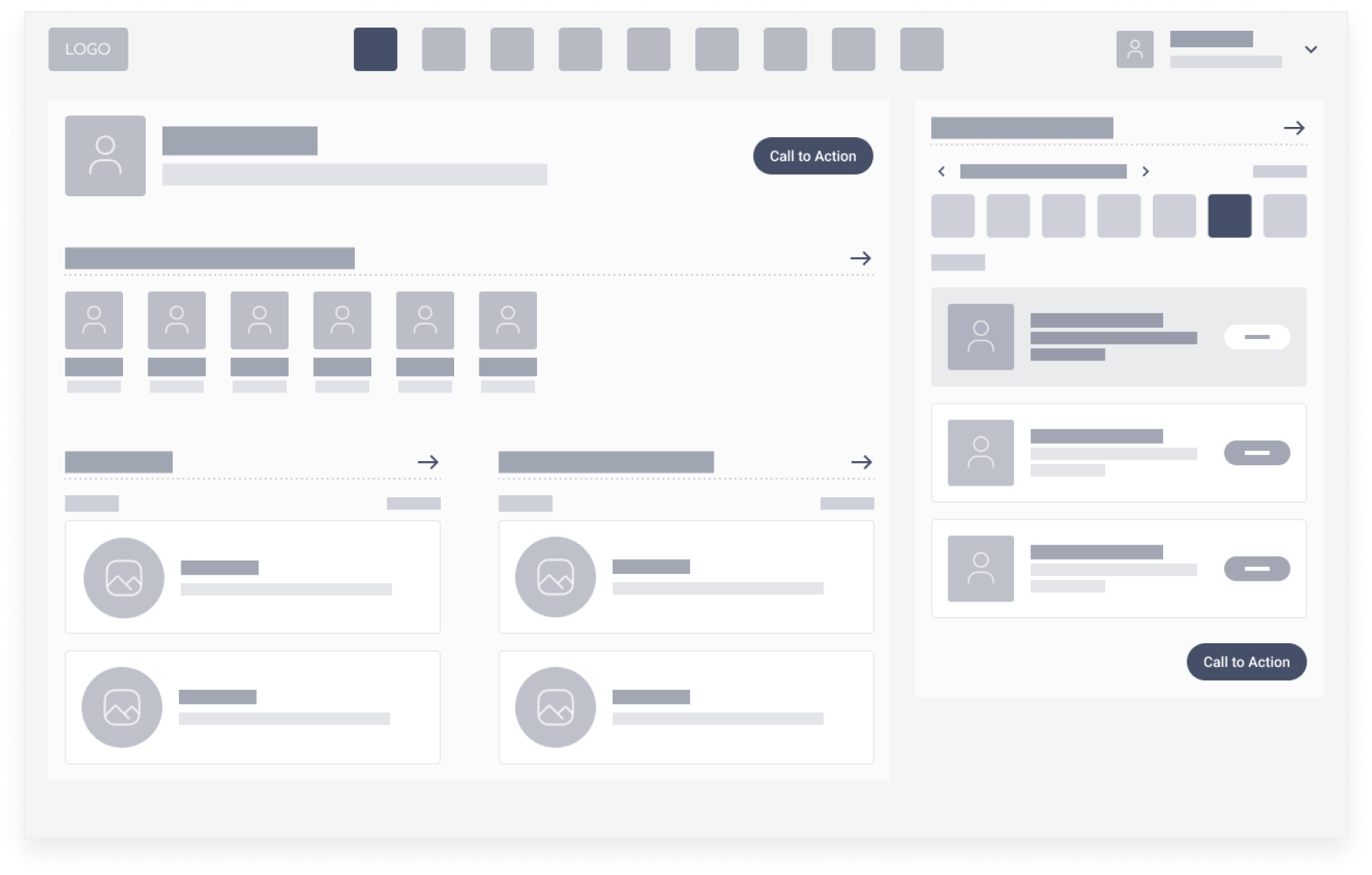
What Are Low-Fidelity Wireframes?
A lo-fi wireframe is the next step after pen-paper sketching. A basic digital visualization of the product. It helps the team and stakeholders to experiment with the first layouts, see the options, and take a peek at how it all might look in reality. User experience, the shell for future user interface, design ideas, and more – these are aspects that can be covered with a low-fidelity wireframe.
Imagine for a second that you are unfamiliar with the concept of a car. SUVs, convertibles, all of these are uncharted waters for you. And yet, you still need to build something that can take you from point A to point B. A low-fidelity wireframe is a transmission, four wheels, and a blank square with “the engine goes here” written all over it. It can’t take anyone anywhere yet, and you don’t know whether it will have 2 or 4 doors, but you have the concept, and you know what’s your next step.

Benefits of Low-Fidelity Wireframes
Like any other digital deliverable, low-fidelity wireframes can have many uses based on the current situation and goals. But there are some universal benefits that we’ve encountered during our years of practice.
Great first step
Low-fidelity wireframes are the best way to kickstart the design process. This way, you can define the product’s shell and start working on the basic UX and UI. It doesn’t require any “final” ideas, just the concepts that might need testing and a general vision.
Easy to change/iterate
Adjustments based on newly gained insights, team’s feedback, project discovery, and other factors are a very common occurrence in software development. Low-fidelity wireframe allows for quick changes that do not require a lot of time and money, contrary to the same changes made during the coding stage.
Easy to get feedback
The simplicity and minimalism of this process mean that you don’t have to be a professional designer to make an impact. There aren’t many details to consider except for the concept as a whole, and everyone can offer suggestions. This way, the team can iterate until the final deliverable represents the product’s vision.
Fast & cheap
Everything mentioned above already hints at this benefit. It’s a low-risk time to make adjustments or switch requirements at this stage. The team can experiment for some time without impacting the budget. Attaching to the low-fidelity wireframe and spending too much time on it, however, is one of the most common mistakes in wireframing and prototyping in general.
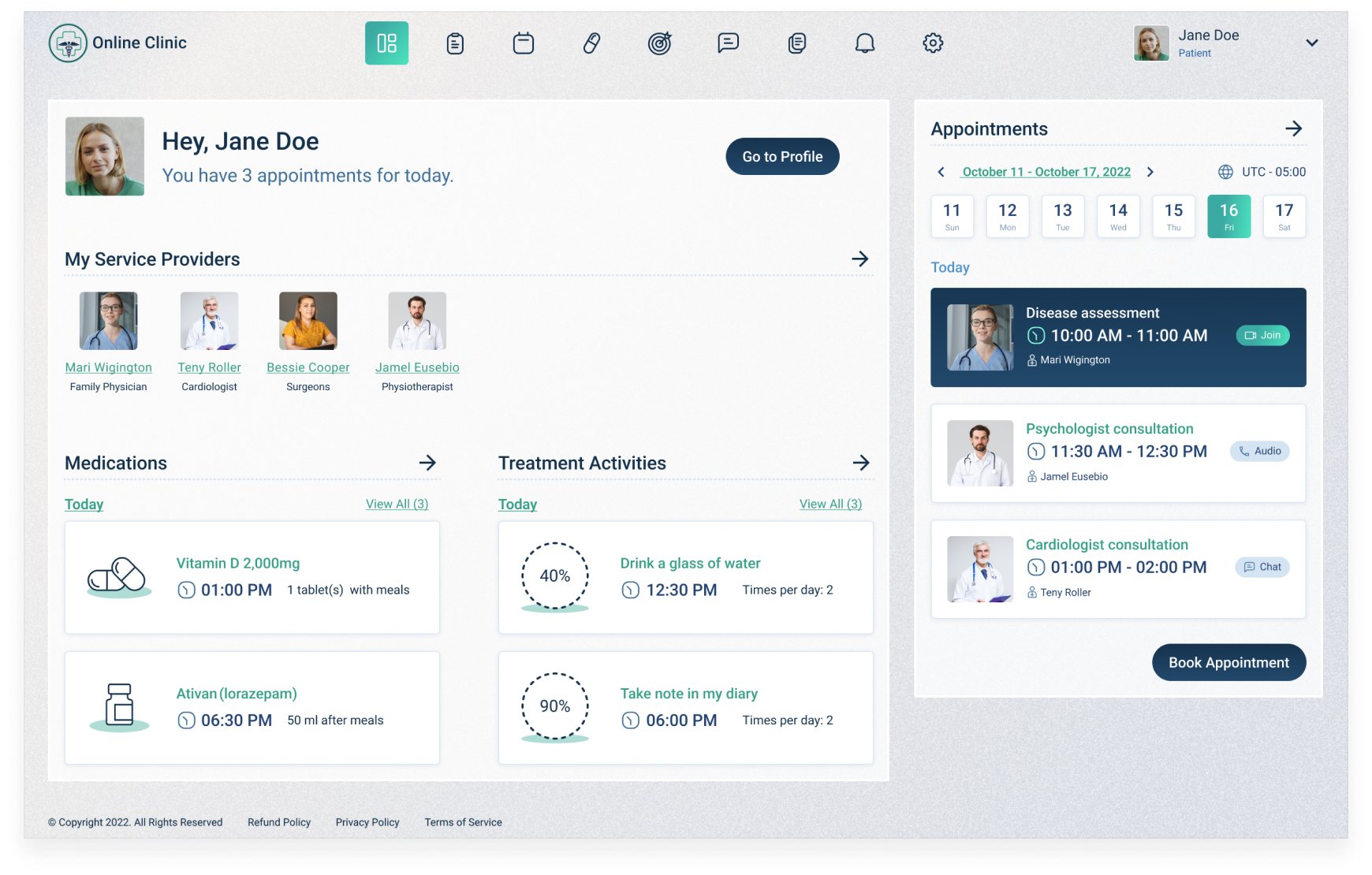
What Are High-Fidelity Wireframes?
If we were to continue the example with a car, a hi-fi wireframe is about the seats, body paint, design kinks, and everything else.
It’s less about the structure and core mechanics but more about the presentation and user interface. This step results in a vision that’s very close to what the product will look like after release. Many designers and studios often put a medium-fidelity wireframe in between, but it’s optional. There’s no restriction to the term but to the ideas you’re testing and the number of details you want to include. Adding the budget and release timeline to the mix will provide a general idea of what you’re looking for in wireframes and how to call them for your particular case.

Benefits of High-Fidelity Wireframes
A higher level of detail and visual content offers another level of potential use. Hi-fi wireframe makes the concept of the product easier to understand for people who know nothing about it, investors or users alike.
Great for testing
High-fidelity wireframes are a great tool to show stakeholders and focus groups a more refined idea of the product. Realistic interface and product behavior allow collecting feedback from relevant parties and applying them to the project.
Good for pitching or teasing
Selling the idea can go more smoothly when there’s a good visual representation in place. Investors get to see both the user experience and user interface in one go. And if you already have an audience waiting for release, this is prime time to show what you have prepared. Everybody likes the shiny interface.
Simplifies production
It’s much easier for the development team to know exactly what you’re going for. Even if the final product may look a bit different from the wireframes, the concept is already there. There’s no place for second-guessing or wondering about the next step. Which in turn saves time and money.
Still fast & cheap
Even though a higher level of detail naturally takes more time and money to produce, it’s still miles away from what it will cost you to change the product during development. Replacing and rebalancing a thousand gears against making these changes within one wireframe. This is one of the strongest points of the “planning before development” approach.
One step away from an interactive prototype
A high-fidelity wireframe can be transformed into a fully interactive software prototype fairly quickly. It does require multiple extra steps in putting all of the pieces together, but on average, it is a short process. This way, you’ll get a powerful representation of your product that can attract more investments and streamline the development even further. In fact, there are at least 7 reasons to consider making this next step.
Low-Fi vs. Hi-Fi: Which One Should You Choose?
In an ideal world, we would always go from low fidelity to high fidelity to interactive prototype. This process is a guaranteed way to eliminate most of the risks that every product owner faces in one way or another.
But if we had to choose:
Low fidelity is a quick way to draft a raw structure. It’s the cheapest way to approach things, and you’ll have a shell of the product to work with. Only general concepts and a lot of tinkering in the future, but still much better than going straight to development.
High fidelity is a natural way to approach things if you have the time to spare. It will unlock further benefits such as attracting investments, showcasing the full progress to stakeholders, and having a refined visual representation of your product.
If you can afford to explore higher fidelity and prototyping, go for it. Mitigate risks, root out design mistakes before development, and make sure your concept is accepted by stakeholders and target audience. This is your prep work and a solid way to set yourself up for success.