Software prototyping helps a lot when it comes to planning the whole concept of the product. Starting with sketches and slowly upping the fidelity, you will see more and more of a product that you want to make. But the only way to make it work is to let real users have their say.
Building an insightful and meaningful UI/UX prototype involves a lot of feedback gathering. And it’s easy to get caught up in the moment and send the prototype to the testers. This is the most likely way to get no meaningful information. There are several methods to predict the risks and mitigate them during the product design stage.
Run Multiple Tests
Instead of launching one huge testing effort, you should break it down into smaller bites. Launch a low-fidelity prototype to test the general user experience first. There’s no need for fancy icons, intricate text, or full functionality. Gather the intel, make changes if necessary, and go at it again. And again, after you add layers to your prototype.
Allow Suggestions
Your testers will most likely be interested in the product’s niche or services it covers. Most will have used similar products or entirely different services from your competition. This experience allows them to make great suggestions to give you an edge.
“Hey, I enjoyed this feature. It would be 10/10 if it also had…” – an optimal outcome when asking for suggestions for potential users. Naturally, not all suggestions will be valuable to the product, but as long as the improvements align with the business goals and are manageable from a time & money standpoint – it’s a no-brainer.
Ensure Meaningful Communication
Set up a list of questions each tester must answer after using the prototype. Make the questions as specific as possible. If your target is improved usability, then focus just on that. Throw in a couple of supporting questions to encourage testers to suggest their ideas for a perfect product. If you need more reading on feedback collection, there’s a piece where we cover this aspect.

Focus On Clear-Cut Tasks
The collected data will have more value if every tester operates within set parameters. For example, have them buy a specific product if you’re building an e-shop. Then, see how each tester gets there, which problems they encounter, etc. It will give you a clear sight of possible improvements.
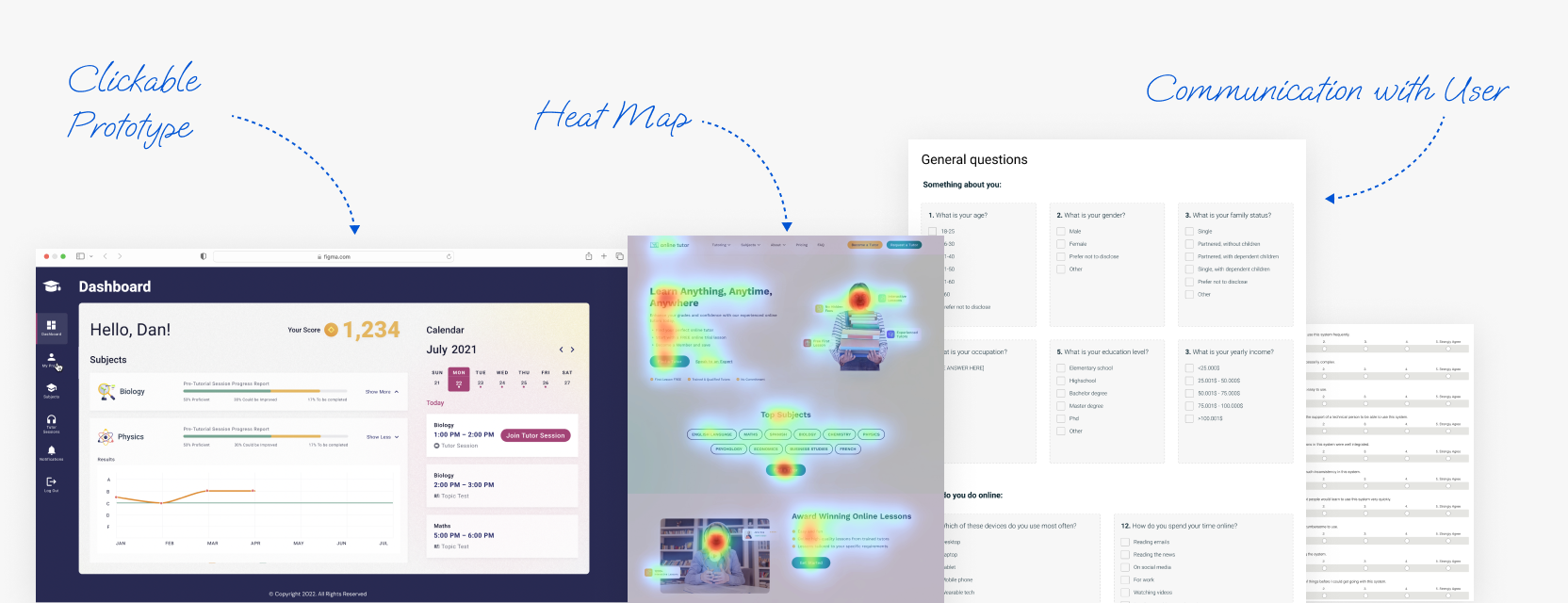
Incorporate The Heat Maps
Heat maps can highlight the most active zones of your prototype, hint at any bottlenecks, and more. Combined with verbal feedback, it will become a powerful diagnosing tool to make precise improvements.
Cover All Environments
If you’re building a product that’s both mobile and web, you have to test each of those environments separately. It will yield completely different results. Not to mention that you may be targeting for slightly different customer base (e.g., mobile vs. desktop). Put enough resources to ensure that your environment is well-tested.
It’s OK If The Prototype Is Raw
You might want to refine every detail within the prototype, but that may be counterproductive. If you already have something that can be user tested, do it. Maybe the results will even show that the feature you wanted to implement is not required at all! Work your way up the fidelity levels, test on each step and you’ll get a prototype that users adore.
The Takeaway
User testing can be a big part of the success of any product. You get valuable feedback, insightful suggestions, or even ideas for more features. The main thing to remember is the fact that you’re doing all of this for your customers. And it’s only fair to give them a say.
But it’s also crucial to gather the information correctly. Most people won’t even think about noticing some of the details unless you ask the right questions. User testing can be unpredictable, but if done in a controlled manner with clear goals, it will yield the results you may be looking for.